In the dynamic world of web development, creating seamless user experiences hinges on effective state management. React, a powerful JavaScript library for building user interfaces, offers a solution to this with its component-based architecture. However, as applications scale, managing state across components can become a daunting task. Fear not, for Redux, Redux Persist, and Logger come to the rescue, offering a comprehensive solution to state management and debugging.
Understanding State Management in React
At its core, state management in React revolves around managing the data that determines the UI's behavior and appearance. React components render based on this state, and as user interactions occur, the state changes, triggering re-renders and updating the UI accordingly. As applications grow in complexity, maintaining and synchronizing state across components becomes increasingly challenging.
Introducing Redux for Centralized State Management
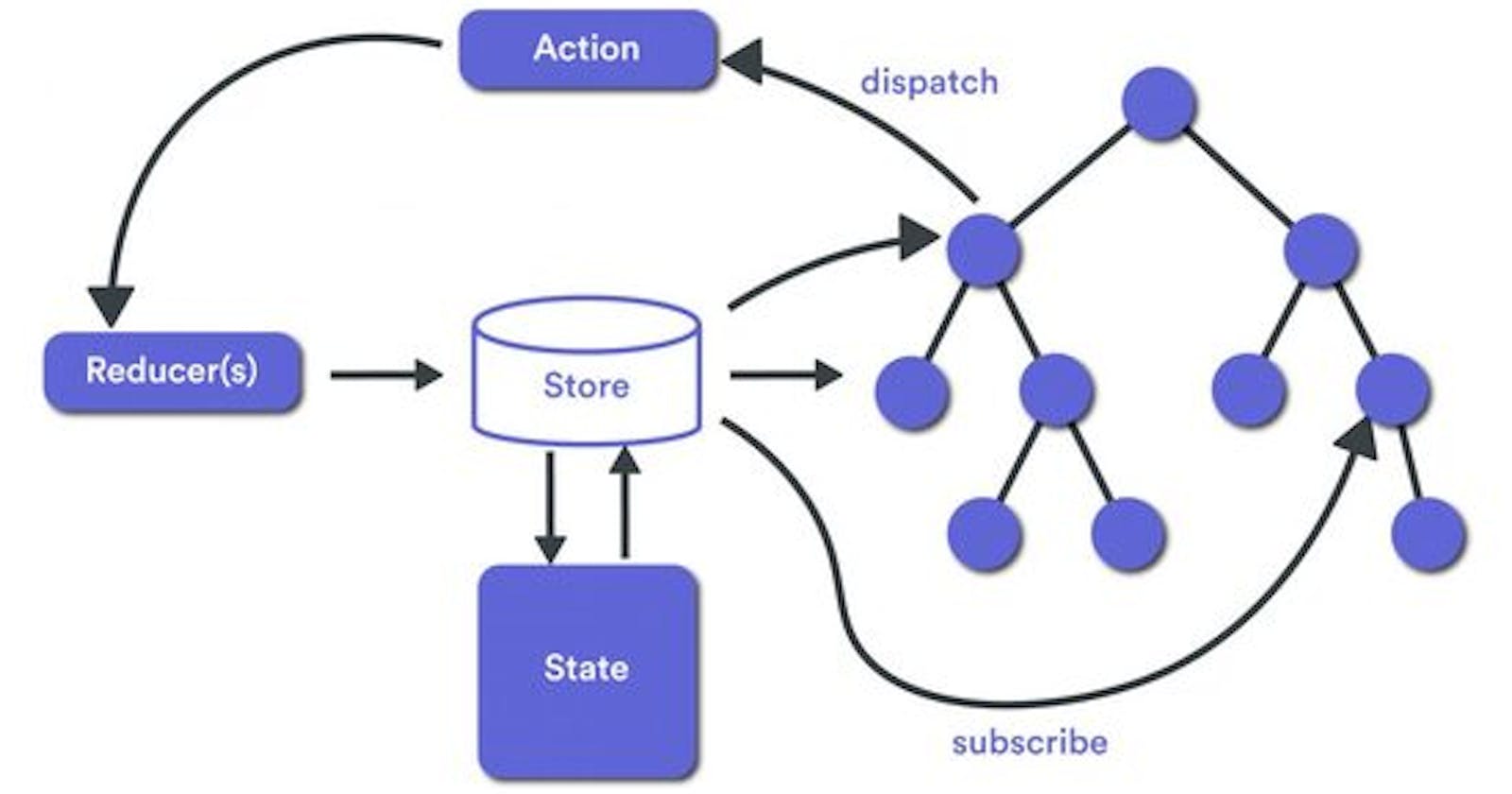
Enter Redux, a predictable state container for JavaScript apps. Redux simplifies state management by centralizing application state in a single store accessible by all components. Actions are dispatched to the store, triggering reducers that update the state immutably. This centralized approach streamlines data flow and makes debugging easier by providing a clear, predictable pattern for managing state changes.
Let's see how Redux Persist and Logger enhance this process with practical examples.
Persisting State with Redux Persist
One common challenge in web applications is preserving state between sessions. Redux stores state in memory by default, which means data is lost when the user refreshes the page or navigates away. Redux Persist addresses this issue by enabling the Redux store to persist state to storage, such as localStorage or AsyncStorage.
Here's how you can integrate Redux Persist into your Redux store:
javascriptCopy codeimport { createStore } from 'redux';
import { persistStore, persistReducer } from 'redux-persist';
import storage from 'redux-persist/lib/storage';
import rootReducer from './reducers';
const persistConfig = {
key: 'root',
storage,
};
const persistedReducer = persistReducer(persistConfig, rootReducer);
export const store = createStore(persistedReducer);
export const persistor = persistStore(store);
Save to grepper
With Redux Persist, your application's state now persists between sessions, providing a seamless user experience.
Streamlining Debugging with Redux Logger
While Redux offers predictability in state management, debugging can still be challenging, especially in larger applications. Redux Logger comes to the rescue by logging actions and state changes to the console in real-time. This provides developers with valuable insights into how actions flow through the application and how the state evolves over time.
Let's integrate Redux Logger into our Redux store:
javascriptCopy codeimport { applyMiddleware, createStore } from 'redux';
import { createLogger } from 'redux-logger';
import rootReducer from './reducers';
const logger = createLogger();
export const store = createStore(
rootReducer,
applyMiddleware(logger)
);
Save to grepper
Now, actions and state changes are logged to the console, facilitating easier debugging and troubleshooting.
Conclusion: Empowering React Applications with Redux Persist and Logger
In conclusion, effective state management is crucial for building robust and scalable React applications. Redux, with its centralized store and predictable data flow, simplifies this process. By integrating Redux Persist and Logger, developers can ensure data persistence between sessions and streamline debugging efforts. Whether you're building a small-scale application or a large-scale enterprise solution, mastering state management with Redux Persist and Logger is essential for delivering a seamless user experience.
So, why wait? Start incorporating Redux Persist and Logger into your React projects today and unlock the full potential of state management and debugging capabilities. Happy coding!